Jamstack allows developers to build visually pleasing and reliable websites faster. There was a strong demand for Static Sites by developers, who did not wish to get entangled in the website creation process and wanted to get started quickly. That led to the Jamstack revolution that has now become a popular option for most developers.
Jamstack Example
Building a Jamstack website is similar to a Jam Bread recipe.
- JavaScript -> Jam
- APIs -> Butter Knife
- Markup -> Bread
The bread forms a Markup or the base of the website. The Jam is the JavaScript that makes the moving component of the website. The Butter Knife is the APIs used to combine the skeleton of the website with the moving component.
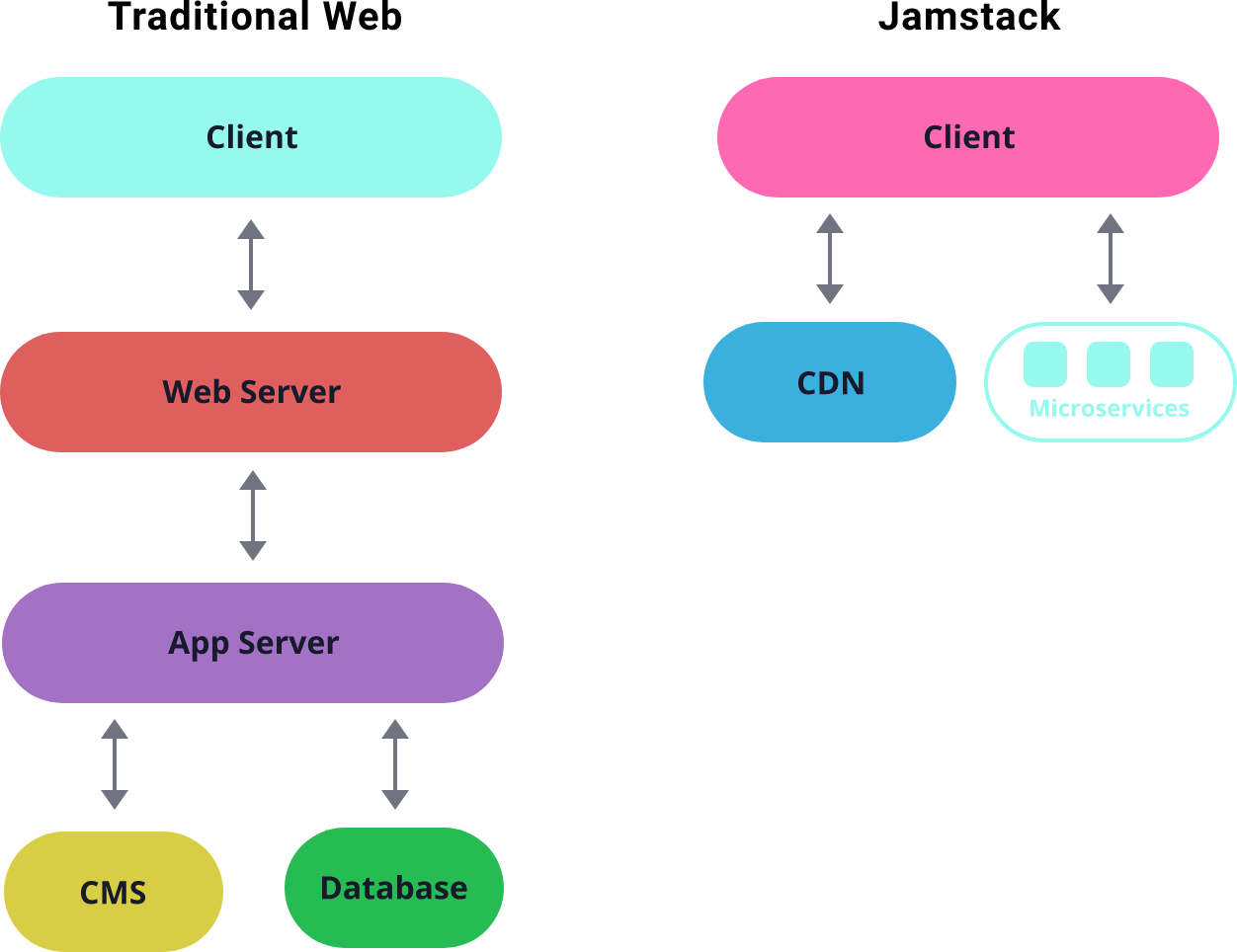
What is Jamstack?
Jamstack is a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
JavaScript:
JavaScript handles the dynamic functionalities of the websites that ensure a great user experience.
The entire website is detached, and each JavaScript component serves a specific purpose.
That offers high flexibility so that you don't have to stick to a single architectural setup, unlike traditional Content Management System (CMS), where everything is dependent on each other.
APIs:
APIs (application programming interfaces) determine what types of interactions are possible among several services. These APIs help shift the workload from the server-side to the client-side. That also facilitates the split-up website architecture where they use them as microservices. (small pieces of code that serve specific functions, completely independent of other services). Thus, you have the freedom to use the services of your choice instead of being forced to use something specific.
Markup:
HyperText Markup Language (HTML) is the standard markup language understood by all web browsers that servers up the content and its structure to the browser to display. The core functionality of HTML is to present a Document Object Model (DOM) that is ready to be parsed, presented, and processed by web browsers.
All Jamstack websites are served as static HTML files. These are generated using Static Site Generator (SSG) or frontend build tool and delivered to a Content Delivery Network (CDN). That allows the server to update only when new changes are made to some content or assets instead of working in real-time on new requests.
Key Features of Jamstack
- It shifts the workload from server-side to client-side.
- It provides better performance, more security, greater scalability, and is cost-efficient.
- Nowadays, it is not required to use JAM to build Jamstack websites.
- It's more of
a concept about how to build a websitethan some fixed web dev stack.

Using Git workflows and modern build tools, pre-rendered content is served to a CDN and made dynamic through APIs and serverless functions. Technologies in the stack include JavaScript frameworks, Static Site Generators, Headless CMSs, and CDNs - Jamstack.org
Core Principles of Jamstack
Jamstack websites are delivered with confidence and resilience, thanks to concepts of pre-rendering and decoupling.
Pre-rendering
Pre-rendering or Pre-generating is the process of generating the markup in advance, preferably at build time. That assists in loading the page faster, making the website blazing fast and enhances the overall user experience.
Decoupling
Decoupling is the process of creating a clean separation between system and services. Thus, all the components can work independently. That makes each component easier to handle and allows the flexibility of upgrading a specific component without affecting other components.
Why Jamstack?
Jamstack architecture is packed with loads of benefits for websites. Here's a list of benefits that Jamstack can provide:
Security:
Jamstack websites operate with fewer platforms and servers by removing multiple moving parts and systems from the hosting infrastructure. It disconnects dynamic components at build time before deployment. It just serves a static file when a user visits a page. That is achieved through
pre-generating files that allow read-only hosting. Meanwhile, the dynamic components are facilitated by various dedicated services.Scalability:
Jamstack websites have an increased ability to handle traffic seamlessly. There is
no complex logic involvedto detect components to be cached. They are served purely from a CDN (content delivery network) capable of handling heavy loads. That simplifies deployments, has built-in redundancy, and builds incredible load capacity.Performance:
Jamstack websites are fast when it comes to loading pages that have a significant impact on user experience. It generates pages during build time rather than generating on a server at request time. That means that
you already have a page ready even before you make a request. That is a primary reason why most developers gravitate towards Jamstack.Portability:
Since Jamstack websites are pre-generated, they can easily be hosted from a wide variety of hosting services. You can effortlessly choose to move to your desired hosting service.
Developer Experience:
Jamstack is extremely easy to learn. They do not require you to learn various complex architectures. You can create a complicated website with just
HTML, CSS, and JavaScript. They are built on a wide range of tools and support numerous services on the backend. That allows developers to focus on the other aspects of a website. They also make it easier for an enthusiastic developer to get started.
Jamstack Tools
Jamstack's support for various tools makes it simpler to build and deploy production-ready websites that can withstand high traffic spikes and bring a rich user experience.

Here's a list of some popular Jamstack tools:
Frontend Frameworks:
- React
- Vue
- Angular
Static Site Generators (SSG):
- Next.js
- Gatsby
- Nuxt
- RedwoodJS
- Jekyll
- Hugo
Cloud Services:
- Strapi
- Ghost
- Algolia
- Elasticsearch
- AuthO
- AWS Lambda
- Firebase
- FaunaDB
- Cloudinary
Hosting Services:
- Netlify
- Vercel
- AWS S3 & Cloudfront
- Azure Static Web Apps
Final Thoughts
Jamstack is a good solution if you want a fast, secure, mainly static, and great-looking website. Pre-rendered pages and decoupled architecture bring in loads of advantages and improve user experience significantly.
Although it is easier to get started with Jamstack, it still requires a certain degree of technical skills to be successful. At the end of the day, everything depends on how well the website has been developed, no matter what advantages that brings.
"If you want to learn more about where Jamstack is heading, join the global Jamstack community."
Thanks a lot for reading this far! If you find this helpful, do give it a like. Feel free to share your feedback and ask any questions down in the comment section. Cheers!
Previous Articles:
- Netlify - React Router: Page Not Found
- MongoDB Authentication: A Detailed Guide
- Simplify Styling React with Styled Components
Resources for this article: